本部分我们将完成 “阅读打卡” 小程序的前端主界面设计, 做一个 “静态” 的小程序界面.
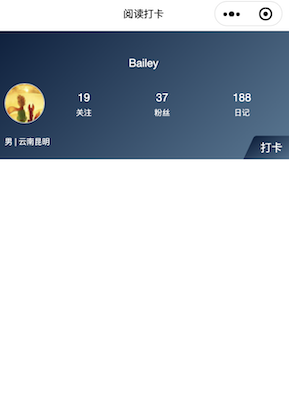
废话不多说, 本部分我们将完成下图所示的界面设计:

和网页的界面设计一样, 我们得先画个框图, 分析一下页面上都有些什么, 它们是如何组织 ( 嵌套 ) 起来的. 然后再来写代码…
pages/index文件夹下的 index.wxml, index.wxss 两个文件是我们本部分的主要战场.
7. 主界面框图
一般而言, 画界面框图遵循 2 个基本原则:
(1) 从外向内, 逐层递进. 切忌 “一杆子打到底”, 过早深入细节
(2) 同一父元素内, 兄弟元素间的位置关系尽量单一: 要么纵向, 要么横向排列
#$%^&*()!@#$%
哈哈~ 看见小星星了吧 ~ 不知道我在说什么…
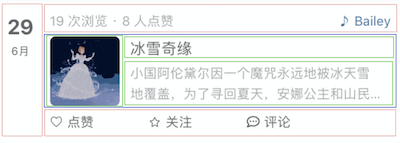
举个粟子: 如果我们要设计下图所示的界面:

**错误框图示例1: ** 违反原则 (1), 过早深入细节. 同时还也违反了原则 (2), 元素间的位置关系乱七八糟, 一点也不单一

改良一下…
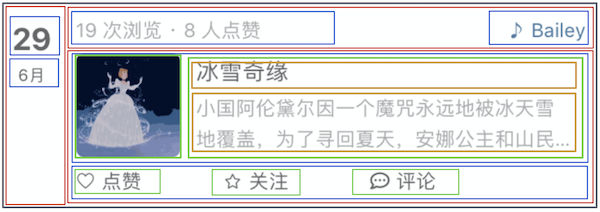
**错误框图示例2: ** 违反原则 (2), 父元素 ( 蓝框 ) 内的 3 个兄弟元素 ( 绿框 ) 之间的位置关系又横又纵, 差评 !

再改良一下…
正确示范 ( 参考答案 )

妈呀~ 可怜我这老花眼…. 你仔细看, 慢慢体会吧… ( 建议此处暂停, 整理思路, 体会 “套路” )
这只是主界面中一个局部的框图, 那要是整个页面呢? 要疯了吧!
呵呵, 其实当你熟练之后, 会形成所谓的 “程序员思维”, 看到效果图, 脑袋里就会出现大致的框图. 向着目标, 勇敢前进吧, 少年!
下面我们分成若干节, 一步步地来…
8. 主界面静态页面实现
8.1 第1层框架
纵观整个最终效果图, 我们先看第 1 层次:

简单吧 ~ 把它转化成代码…
打开 index.wxml文件, 写入如下代码:
1
2
3
4
5
6
7
8
9
|
<view>
</view>
<view>
</view>
|
保存一下… WHAT ? 什么都没有嘛! 嘿嘿, 请自行脑补 ~
代码中每个 <view>对应框图中的一个 “框”. 这里的 view 可简单看作 HTML 中的 div 标签.
加点样式 …
修改 index.wxml :
1
2
3
4
5
6
7
8
9
|
<view class="navi">
</view>
<view>
</view>
|
在 index.wxss中添加代码:
1
2
3
4
5
6
7
8
| .navi {
position: sticky;
left: 0; right: 0; top: 0;
z-index: 999;
background-image: linear-gradient(-225deg, #09203f 0%, #537895 100%);
color: white;
padding: 30px 20rpx 30rpx 20rpx;
}
|
OK ~ 保存一下, 是不是有点效果了…
代码中 2 ~ 4 行把 “头” 定在窗口的顶部, 同时设置 z-index 为一个较大的值, 避免被页面中其它内容挡住.
关于 CSS 语法不是本文重点, 不作赘述, 有必要的话请参阅其它资料.
这里有些现成的渐变背景样式 ( http://color.oulu.me ), 可以复制来替换上面 index.wxss 代码中的第 5 行.
8.2 实现页面的头
本小节我们来实现如下界面效果

框图大概是这样画滴…

对照框图, 写代码 ( index.wxml )
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<view class="navi">
<view class="title">
<view class="nickName">Bailey</view>
</view>
<view class="header-items p-t">
<view>
<image class="avatar" src="https://bailey.pinruikm.com/images/miniprogram/dr2.jpg"></image>
</view>
<view class="header-item-right">
<view class="text-center">
<view>19</view>
<view class="text-xs">关注</view>
</view>
<view class="text-center">
<view>37</view>
<view class="text-xs">粉丝</view>
</view>
<view class="text-center">
<view>188</view>
<view class="text-xs">日记</view>
</view>
</view>
</view>
<view class="text-xs m-t">男 | 云南昆明</view>
</view>
<view>
</view>
|
代码中出现的东西似乎都认识, 就是有点晕, 呵呵~
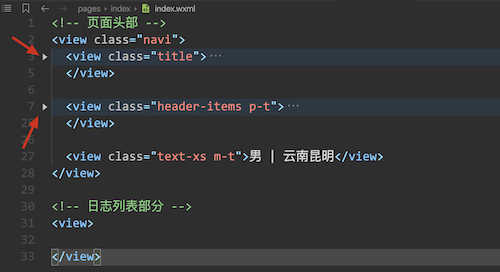
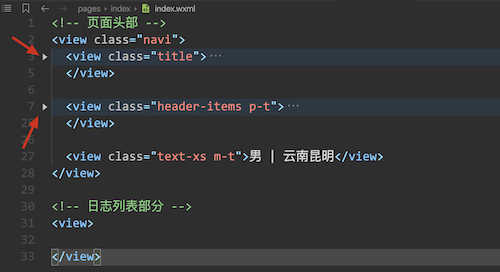
你可以在开发平台中把代码 “折叠” 一下, 对照框图, 逐层来看, 比如像这样…

点击图中红色箭头所示的小三角, 可以折叠/展开代码块…
这样看起来是不是就清晰多了: “页面头部” 放了 3 个 view, 对应框图中的 3 个大红框.
其它的部分, 你慢慢研究吧 ~
上面的代码中引用了多个样式类, 下面是 index.wxss的内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| .text-xs { font-size: 24rpx; }
.text-center { text-align: center; }
.m-t { margin-top: 30rpx; }
.p-t { margin-top: 30rpx; }
.navi {
position: sticky;
left: 0; right: 0; top: 0;
z-index: 999;
background-image: linear-gradient(-225deg, #09203f 0%, #537895 100%);
color: white;
padding: 30px 20rpx 30rpx 20rpx;
}
.title .nickName {
text-align: center;
}
.avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
overflow: hidden;
border: 1rpx solid #ccc;
}
.header-items {
display: flex;
}
.header-item-right {
width: 100%;
display: flex;
justify-content: space-around;
}
|
是不是发现如果你网页设计的基础不好的话, 好多东西看不懂了… 是否想放弃了?
呵呵 ~ 莫急, 慢慢看 !
要不… 先去别的地方转转, 补补课再回来…. 再放一次链接: CSS入门精要
注意: 像 1 ~ 4 行的代码, 它们很通用, 在页面设计的各个角落都可能需要类似的代码来做一些字号的调整, 间距的控制之类的事情.
因此, 要不我们把它们 “抽取” 出来, 写到一个”全局共享”的位置, 让整个项目都可以共用. 这样就省事多了…
8.3 使用公共样式简化代码
如前所述, 实际的项目中, 往往有很多相对 “通用” 的样式代码, 可以把它们抽取出来, 形成一个 “公共样式” 文件, 供整个项目使用, 这样可以省不少事.
看不懂我在写什么的话, 就照做吧…
(1) 下载这个文件 ( custom.wxss ) , 并把它放在项目根目录下 ( 与 app.wxss 放在同一文件夹下 )
(2) 在 app.wxss 中添加如下代码, 以使公共样式作用于整个项目
如果你 “不小心” 打开了 custom.wxss 文件, 恐怕会被吓到… 里面放了一些实际项目中积累下来的 “公共样式”, 密密麻麻的, 很吓人, 但很有用!
先别急着看, 等学习完本小节, 大概知道怎么借助它来简化代码后, 你可能需要花上半个小时仔细研读其中的代码, 领会其用途.
现在, 我们来看看, 怎么使用这些 “公共样式”…
这是修改后的 index.wxml , 注意第 7, 11 行的变化.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<view class="navi">
<view class="title">
<view class="nickName">Bailey</view>
</view>
<view class="flex align-center p-t">
<view>
<image class="avatar" src="https://bailey.pinruikm.com/images/miniprogram/dr2.jpg"></image>
</view>
<view class="flex space-around w-full">
<view class="text-center">
<view>19</view>
<view class="text-xs">关注</view>
</view>
<view class="text-center">
<view>37</view>
<view class="text-xs">粉丝</view>
</view>
<view class="text-center">
<view>188</view>
<view class="text-xs">日记</view>
</view>
</view>
</view>
<view class="text-xs m-t">男 | 云南昆明</view>
<view class="new-diary"> 打卡</view>
</view>
<view>
</view>
|
上述代码中相对通用的样式类都被移到了 custom.wxss 中了, 比如: flex, align-center, p-t, m-t, w-full, text-center, text-xs …
打开 custom.wxss 文件, 找找看, 它们都被定义在什么地方吧 ~
经过调整后, 我们的 index.wxss 文件可以简化成这样 ( 里面只包含 index 页面特有的样式 ) :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| .navi {
position: sticky;
left: 0; right: 0; top: 0;
z-index: 999;
background-image: linear-gradient(-225deg, #09203f 0%, #537895 100%);
color: white;
padding: 30px 20rpx 30rpx 20rpx;
}
.title .nickName {
text-align: center;
}
.avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
overflow: hidden;
border: 1rpx solid #ccc;
}
.new-diary {
position: absolute;
right: 0;
bottom: 0;
padding: 8rpx 20rpx 8rpx 50rpx;
overflow: hidden;
animation:slash .5s 1 ease;
}
.new-diary::after {
transform:skewX(-25deg);
border-top-left-radius: 3px;
content:'';
position:absolute;
left: 15rpx;
right: -30rpx;
bottom: 0;
top: 0;
z-index: -1;
background-image: linear-gradient(-225deg, #09203f 0%, #537895 100%);
}
@keyframes slash{
0%{
transform:translate(100rpx);
}
100%{
transform:translate(0px);
}
}
|
细心的同学可能已经发现了, 上面 index.wxml 代码中, 我稍稍的添加了第 29 行的内容, 而在 index.wxss 代码中添加了第 23 ~ 50 行, 为的是在页面上添加一个 “打卡” 的按钮 ( 还带了点小动画 )
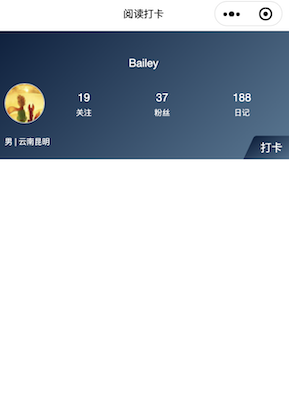
不出意外的话, 你的界面应该变成了这样:

如果真出意外… 那仔细对照 8.2, 8.3 节内容检查你的代码, 看看你是掉进的哪个坑? 或者上面的代码, 你就 复制 + 粘贴 吧 ~
最后, 是不是感觉上图顶部的那个 “导航栏” 好丑 ?! 让我们来把它去掉 !
修改 app.json文件, 代码如下, 注意第 9 ~ 10 行的改动:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| {
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "阅读小打卡",
"navigationBarTextStyle":"black",
"navigationStyle": "custom"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
|
现在…. 是不是漂亮多了 !
好了, 现在暂停一下, 认真研读 custom.wxss的内容, 领会它的用法.
确实会有些难懂, 但尽量能理解多少算多少… 切忌强行修练, 容易走火入魔, 最多花半小时时间研究即可.
最低要求, 你能知道我们以后的代码中莫名其妙地出现类似 m-t, p-t 这样的样式类在 custom.wxss 中找即可.
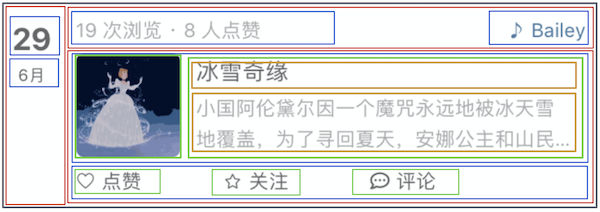
8.4 实现打卡日记列表
有了前面的基础, 打卡日记列表部分就不再详细分析了, 直接放代码, 你慢慢研究…
index.wxml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
|
<view class="navi">
<view class="title">
<view class="nickName">Bailey</view>
</view>
<view class="flex align-center p-t">
<view>
<image class="avatar" src="https://bailey.pinruikm.com/images/miniprogram/dr2.jpg"></image>
</view>
<view class="flex space-around w-full">
<view class="text-center">
<view>19</view>
<view class="text-xs">关注</view>
</view>
<view class="text-center">
<view>37</view>
<view class="text-xs">粉丝</view>
</view>
<view class="text-center">
<view>188</view>
<view class="text-xs">日记</view>
</view>
</view>
</view>
<view class="text-xs m-t">男 | 云南昆明</view>
<view class="new-diary"> 打卡</view>
</view>
<view>
<view class="diary-item">
<view class="flex p-sm align-start m-t-xs bg-white b-b">
<view class="flex column align-center m-r">
<view class="text-xl text-bold">29</view>
<view class="text-xs">6月</view>
</view>
<view class="flex-sub flex column">
<view class="flex justify w-full text-sm">
<view class="text-gray">
<text>10 次浏览</text> ·
<text>8 人点赞</text>
</view>
<view class="text-link">♪ Baily</view>
</view>
<view class="flex justify align-start w-full m-tb-xs">
<image class="book-cover" src="https://bailey.pinruikm.com/images/miniprogram/dr1.gif" mode="aspectFill"></image>
<view class="flex-sub m-lr-sm">
<view class="text-md">冰雪奇缘</view>
<view class="text-gray text-sm m-t-xxs">
<text class="text-ellipsis line-2">小国阿伦黛尔因一个魔咒永远地被冰天雪地覆盖,为了寻回夏天,安娜公主和山民克里斯托夫以及他的驯鹿搭档组队出发,展开一段拯救王国的历险。</text>
</view>
</view>
</view>
<view class="footer">
<view>点赞</view>
<view>关注</view>
<view>评论</view>
</view>
</view>
</view>
</view>
<view class="diary-item">
<view class="flex p-sm align-start m-t-xs bg-white b-b">
<view class="flex column align-center m-r">
<view class="text-xl text-bold">29</view>
<view class="text-xs">4月</view>
</view>
<view class="flex-sub flex column">
<view class="flex justify w-full text-sm">
<view class="text-gray">
<text>12 次浏览</text> ·
<text>7 人点赞</text>
</view>
<view class="text-link">♪ Baily</view>
</view>
<view class="flex justify align-start w-full m-tb-xs">
<image class="book-cover" src="https://bailey.pinruikm.com/images/miniprogram/dr3.jpg" mode="aspectFill"></image>
<view class="flex-sub m-lr-sm">
<view class="text-md">白雪公主</view>
<view class="text-gray text-sm m-t-xxs">
<text class="text-ellipsis line-2">白雪公主受到继母皇后,逃到森林里,遇到七个小矮人的故事。</text>
</view>
</view>
</view>
<view class="audio flex align-center m-t-xs">
<view class="flex-sub m-l">
<view class="flex text-xs">
<text>0:00</text>
<slider class="flex-sub" activeColor="#666" block-size="12"/>
<text>4:16</text>
</view>
</view>
</view>
<view class="footer">
<view>点赞</view>
<view>关注</view>
<view>评论</view>
</view>
</view>
</view>
</view>
</view>
|
修改了第 32 行之后的部分.
在上面这段代码中, 出现了 2 个新的组件: <image> ( 第 50, 83 行 ) 和<slider> ( 第 95 行 )
为避免代码太长吓到你, 上面 index.wxml 中只定义了 2 个打卡日记项, 其中, 第 2 项还多带了一个模拟的 “音频播放器”.
接下来, 看样式表文件…
index.wxss
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
| .navi {
position: sticky;
left: 0; right: 0; top: 0;
z-index: 999;
background-image: linear-gradient(-225deg, #09203f 0%, #537895 100%);
color: white;
padding: 30px 20rpx 30rpx 20rpx;
}
.title .nickName {
text-align: center;
}
.avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
overflow: hidden;
border: 1rpx solid #ccc;
}
.new-diary {
position: absolute;
right: 0;
bottom: 0;
padding: 8rpx 20rpx 8rpx 50rpx;
overflow: hidden;
animation:slash .5s 1 ease;
}
.new-diary::after {
transform:skewX(-25deg);
border-top-left-radius: 3px;
content:'';
position:absolute;
left: 15rpx;
right: -30rpx;
bottom: 0;
top: 0;
z-index: -1;
background-image: linear-gradient(-225deg, #09203f 0%, #537895 100%);
}
@keyframes slash{
0%{
transform:translate(100rpx);
}
100%{
transform:translate(0px);
}
}
.book-cover {
width: 128rpx;
height: 128rpx;
border-radius: 5px;
}
.diary-item .footer {
display: flex;
width: 100%;
font-size: var(--textSm);
color: var(--darkGray);
}
.diary-item .footer view {
margin-right: var(--spaceXl);
}
.audio {
background: linear-gradient(-180deg, #BCC5CE 0%, rgb(140, 148, 155) 98%), radial-gradient(at top left, rgba(255,255,255,0.30) 0%, rgba(0,0,0,0.30) 100%); background-blend-mode: screen;
padding: 0 20rpx;
color: #fff;
width: 100%;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: var(--spaceSm);
}
|
index.wxss 中添加了 51 行之后的内容
至此, 你的小程序主界面应该变成了下图的样子. 如果不是的话, 请检查你的代码, 实在不行的话, 直接把本小节两个文件的代码 ( index.wxml, index.wxss ) 拷走吧…

8.5 使用字体图标
现在退回到本部分教程最开始的地方, 对比一下, 是不是发现你的界面已经和最终需要完成的效果有 90% 相似了?
还差 10% …. 问题在哪里呢?
呵呵, 你缺了一些装饰性的小零件, 比如下图中红圈的部分:

对于红圈中的这些小东西, 你当然自己可以找些合适的小图片来填充.
但是, 在实际的项目的, 此类小零件可以使用 “字体图标” 来代替. 本质上, 字体图标就是字符, 只是这些字符不是我们常见的字母或汉字的样子, 它们的样子是一个图. 比如: 小爱心, 五角星, 播放按钮 …
使用 “字体图标” 而不用图片的好处是, “字体图标”本质上是”字”, 因此你可以用控制文字大小的方式来控制它们的尺寸, 很灵活, 也不会像普通图片那样放大后就模糊得惨不忍睹. 当然, 你也可以用控制文字颜色的方式, 随意改变它的颜色.
看上去非常 Nice , 是吧 ~
那么, 怎么用呢?
步骤大概 2 步: (1) 找到合适的字体图标, 放在你的项目里 (2) 在代码里引用它们
哈哈~ 说了像没说一样 !
问度娘, 她会告诉你去哪里下载那些五花八门的字体图标. 当然, 如果你使用过 Bootstrap, 那应该知道它有很丰富的图标库, 比如: https://icons.bootcss.com/ ( 去看一眼, 别久留, 马上回来 )
你也可以使用码农们常用的两个字体图标库: FontAwesome 和 Glyphicons
这里, 隆重推荐阿里巴巴提供的矢量图标库: https://www.iconfont.cn/
本文不打算手把手地教你如何使用阿里巴巴图标库, 因为作为一名程序员, 多少还是得有点自学能力的, 你自己琢磨一下呗 ~ ( 大致流程: 注册账号, 搜索并收集你想要的图标, 然后获得引用地址或下载到本地使用 )
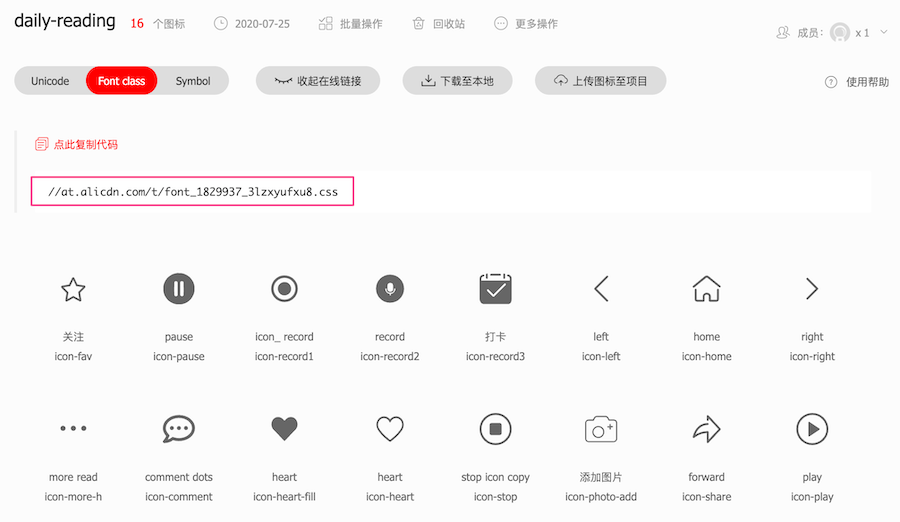
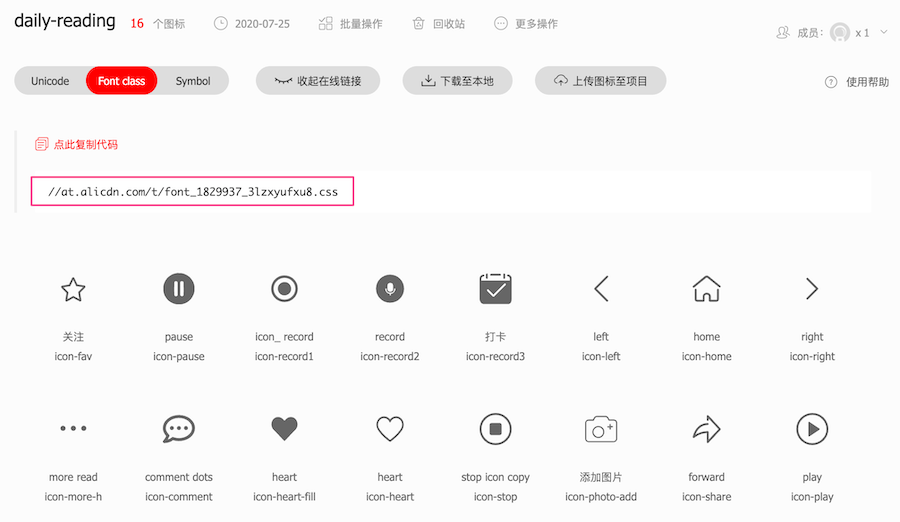
对于本教程的小项目, 我已收集好了可能会用到的一些图标:

下面我来教你怎么使用…
(1) 注意到上图中的那个红框中的内容了吗? ( //at.alicdn.com/t/font_1829937_3lzxyufxu8.css ) 这就是引用图中所示的那些图标所需样式表文件的地址.
你可以在上面这个地址的前面加上http:, 把它变成 http://at.alicdn.com/t/font_1829937_3lzxyufxu8.css
直接戳这个超链接, 你应该可以看到一堆 CSS 代码, 把它们全部 Copy 下来
(2) 在你的小程序项目根目录下创建文件 iconfont.wxss ( 与 app.wxss 在同一个文件夹下 ), 然后把 Copy 到的代码粘贴在里面, 保存.
(3) 引入 iconfont.wxss 到项目全局样式: 打开 app.wxss, 添加代码: @import "iconfont.wxss";
(4) 在页面文件 ( index.wxml ) 中引用字体图标: 打开 pages/index/index.wxml文件, 找到这行代码:
1
| <view class="new-diary"> 打卡</view>
|
把它变成:
1
| <view class="new-diary iconfont icon-record3"> 打卡</view>
|
OK ~ 保存一下, 看看是不是在打卡按钮的前面出现了 “打卡” 的小图标了?
你可以在 iconfont.wxss 中找到iconfont样式类的定义, 它主要用来说明此处的文字需要使用 iconfont 字体.
icon-record3 是具体要显示的图标的样式类名, 所以, 如果想显示一个五角星, 则应使用 icon-fav ( 对照上图看一下… )
若有兴趣, 可以研究一下使用字体图标的原理. 如果没兴趣, 或是看不明白, 那就暂时别管他, 会用就行.
最后, 依葫芦画瓢, 把其它图标也加上吧… ( 自已先试试, 然后再继续往下看 )
为了使用方便, 我们在 app.wxss 中加了点新东西 ( 7 ~ 30 行 ), 代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
@import "custom.wxss";
@import "iconfont.wxss";
[class*="icon-"]::before {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
[class*="icon-"]::before {
margin-right: 8rpx;
}
[class*="icon-"].ic-sm::before {
font-size: 80%;
}
[class*="icon-"].ic-lg::before {
font-size: 120%;
}
[class*="icon-"].ic-xl::before {
font-size: 150%;
}
[class*="icon-"].ic-xxl::before {
font-size: 250%;
}
|
简单解释下:
[class*="icon-"]选择符将选中所有 class 属性中含有以 *icon-*开头的属性的元素, 比如:
<view class="new-diary icon-record3"> 打卡</view>
因此, 第 7 ~ 14 行的代码, 可以让我们不必在套用样式类时重复地引用 iconfont 类 ( 对比上面这行代码和你自己的代码, 就会发现少了 iconfont 样式类的引用 )
第 8 ~ 13 行的代码是直接从 iconfont.wxss 文件中复制过来的
一组类似 [class*="icon-"].ic-sm::before的定义是为了控制图标的显示尺寸. 比如下面的代码可以让你的打卡图标显示成原尺寸的 2.5 倍大小
<view class="new-diary icon-record3 ic-xxl"> 打卡</view>
好了, 下面是修改后的 index.wxml 文件内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<view class="navi">
<view class="title">
<view class="nickName">Bailey</view>
</view>
<view class="flex align-center p-t">
<view>
<image class="avatar" src="https://bailey.pinruikm.com/images/miniprogram/dr2.jpg"></image>
</view>
<view class="flex space-around w-full">
<view class="text-center">
<view>19</view>
<view class="text-xs">关注</view>
</view>
<view class="text-center">
<view>37</view>
<view class="text-xs">粉丝</view>
</view>
<view class="text-center">
<view>188</view>
<view class="text-xs">日记</view>
</view>
</view>
</view>
<view class="text-xs m-t">男 | 云南昆明</view>
<view class="new-diary icon-record3"> 打卡</view>
</view>
<view>
<view class="diary-item">
<view class="flex p-sm align-start m-t-xs bg-white b-b">
<view class="flex column align-center m-r">
<view class="text-xl text-bold">29</view>
<view class="text-xs">6月</view>
</view>
<view class="flex-sub flex column">
<view class="flex justify w-full text-sm">
<view class="text-gray">
<text>10 次浏览</text> ·
<text>8 人点赞</text>
</view>
<view class="text-link">♪ Baily</view>
</view>
<view class="flex justify align-start w-full m-tb-xs">
<image class="book-cover" src="https://bailey.pinruikm.com/images/miniprogram/dr1.gif" mode="aspectFill"></image>
<view class="flex-sub m-lr-sm">
<view class="text-md">冰雪奇缘</view>
<view class="text-gray text-sm m-t-xxs">
<text class="text-ellipsis line-2">小国阿伦黛尔因一个魔咒永远地被冰天雪地覆盖,为了寻回夏天,安娜公主和山民克里斯托夫以及他的驯鹿搭档组队出发,展开一段拯救王国的历险。</text>
</view>
</view>
</view>
<view class="footer">
<view class="icon-heart"> 点赞</view>
<view class="icon-fav"> 关注</view>
<view class="icon-comment"> 评论</view>
</view>
</view>
</view>
</view>
<view class="diary-item">
<view class="flex p-sm align-start m-t-xs bg-white b-b">
<view class="flex column align-center m-r">
<view class="text-xl text-bold">29</view>
<view class="text-xs">4月</view>
</view>
<view class="flex-sub flex column">
<view class="flex justify w-full text-sm">
<view class="text-gray">
<text>12 次浏览</text> ·
<text>7 人点赞</text>
</view>
<view class="text-link">♪ Baily</view>
</view>
<view class="flex justify align-start w-full m-tb-xs">
<image class="book-cover" src="https://bailey.pinruikm.com/images/miniprogram/dr3.jpg" mode="aspectFill"></image>
<view class="flex-sub m-lr-sm">
<view class="text-md">白雪公主</view>
<view class="text-gray text-sm m-t-xxs">
<text class="text-ellipsis line-2">白雪公主受到继母皇后,逃到森林里,遇到七个小矮人的故事。</text>
</view>
</view>
</view>
<view class="audio flex align-center m-t-xs">
<view class="icon-play ic-xxl"></view>
<view class="flex-sub m-l">
<view class="flex text-xs">
<text>0:00</text>
<slider class="flex-sub" activeColor="#666" block-size="12"/>
<text>4:16</text>
</view>
</view>
</view>
<view class="footer">
<view class="icon-heart"> 点赞</view>
<view class="icon-fav"> 关注</view>
<view class="icon-comment"> 评论</view>
</view>
</view>
</view>
</view>
</view>
|
注意研究一下有图标的那些位置的代码, 熟悉字体图标的使用方法.
你可能已注意到, 目前为止, 我在使用到图片时 ( 比如: 日记的封面图片 ) 并未像做普通网站那样把图片文件直接拷贝到项目中, 然后 “本地引用”. 而是直接使用了网上的图片地址链接 ( 比如: 上面这段代码中的 49, 81 行 ). 这是为什么呢 ?
微信官方对小程序的打包文件大小是有限制的: 2M
如果你肆无忌惮地把图片或其它较占空间的资源放在项目中, 势必会导致开发好的小程序无法打包发布. 呵呵, 2M ! 够放几张图片…
所以, 在开发小程序时, 你应该把图片资源放在你自己的服务器上, 或者有个东西叫 “图床”, 可以问度娘要一张…
对于简单的图标, 本节所介绍的字体图标是一个不错的选择.
8.6 微信开放能力
现在来看一下主界面顶部的 用户昵称/头像/性别/地址, 它们都是 “死” 的…
能不能直接替换成当前微信用户自己真实的昵称/头像… 呢?
微信小程序开发框架给我们提供了所谓的 “开放能力”. 使用它, 我们可以轻松地获得当前微信用户的上述信息.
先把你 index.wxml 中头部的代码修改一下, 看看效果…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <view class="navi shadow">
<view class="title">
<view class="nickName">
<open-data type="userNickName" lang="zh_CN"></open-data>
</view>
</view>
<view class="flex align-center p-t">
<view class="m-r">
<open-data class="avatar" type="userAvatarUrl"></open-data>
</view>
<view class="flex space-around w-full">
<view class="text-center">
<view>19</view>
<view class="text-xs">关注</view>
</view>
<view class="text-center">
<view>37</view>
<view class="text-xs">粉丝</view>
</view>
<view class="text-center">
<view>188</view>
<view class="text-xs">日记</view>
</view>
</view>
</view>
<view class="flex text-xs m-t">
<open-data type="userGender" lang="zh_CN"></open-data>
<text class="m-lr-xs text-lighter"> | </text>
<view>
<open-data type="userProvince" lang="zh_CN"></open-data>
<open-data type="userCity" lang="zh_CN"></open-data>
</view>
</view>
<view class="icon-record3 new-diary"> 打卡</view>
</view>
|
注意: 上面这段代码只是主界面头部的代码, 日记列表部分代码没有改动.
关注代码中的 <open-data>元素, 通过它我们可以获得当前微信用户的各类开放信息. 其中的 type 属性说明要获得哪类信息, lang 指定返回的信息使用什么语言描述 ( zh_CN 为简体中文 ).
关于 open-data 的详细介绍参见: https://developers.weixin.qq.com/miniprogram/dev/component/open-data.html
真没想到, 码字真的好累, 教人做真比自己做累多了….
话都说到这份上了, 小礼物, 飞机, 火箭什么的 可以走一波了 ~
9. 小结
本部分我们完成了 “纯静态” 的前端主界面的设计, 如果你有网页制作的基础, 看懂本部分的内容应该不吃力.
但是, 如果学习完本部分内容感觉很晕, 那我有几个建议:
暂时别忙看下一部分, 停下来, 把本部分内容再过一遍, 确保能明白 70% 以上的内容. 然后, 整理思路, 有必要的话, 可以做做笔记, 或者画个思维导图什么的.
文中出现了很多参考资料的链接, 把它们收藏起来, 有空的话, 去逛一逛, 了解大概有些什么内容即可, 无须陷入太深! 它们只是参考资料, 无需你把它全部看懂, 更不必全部记下来. 需要的时候, 去翻一翻即可.
我常建议同学们, 学习新技术时找一份简易的入门教程, 然后边学边做, 遇到问题问度娘, 切忌找本厚厚的教材来看完了才动手. 你会发现, 看懂和会做之间还有很大的距离.
下面我们来说说本部分需要掌握的 “套路”:
- 界面设计先画框图, 框图画得好, 你就已经成功一大半了. 如果写代码时发现界面歪来扭去, 不听使唤, 代码写不下去… 回头反思你的框图是否合理/正确. 等你长大了, 形成所谓的 “程序员思维”, 可以直接在脑袋里画
- 在项目开发过程中逐渐积累你自己的 “公共样式” (8.3节), 熟悉用法, 你会发现代码写完竟然天还没黑. 剩下的时间, 谈个恋爱一点也不耽误…
- 用好 “字体图标” …. 哎~ 算了, 不安利了, 编不下去了, 你自己体会吧!
最后的最后, 附上到目前为止的代码: daily-reading_part2.zip
( 代码仅供参考, 不要直接复制去运行一下, 就 Happy 地打王者了… 别偷懒! )