本系列教程我们将从零开始开发一个微信小程序.
这是一份专门给技术小白看的入门级教程, 只要你愿意花上 1 ~ 2 周时间, 完成本教程的学习并同步实践, 相信一定能独立开发出属于自己的微信小程序.
看过太多的同学拿着从淘宝买来的作品参加毕业答辩, 一顿天花乱坠的自吹自擂之后, 就只剩下尴尬的场面和无言的结局…
每当这时我就在想, 同学们为什么要花这个”冤枉钱”去找枪手弄些粗制滥造的东西来忽悠人呢? 有这个闲钱何不去吃顿肉?
作为一名负责任的”产品经理”, 眼睁睁地看着不合格的产品从指缝中溜走, 荼毒社会, 深感不安!
撰写本文的目的就是告诉那些立志成为码农的别人家的孩子, 完成一个毕业作品 ( 或是求职的敲门砖 ) , 不至于被逼到花钱买枪手, 你完全可以自己来!
本教程内容较多, 分作了 N 章, 我们循序渐进, 逐层深入…
无论你坚持到了学习到了哪一部分结束, 都会得到一个可以正常运行, 拿到别人面前”炫”一下的作品.
下面是各章的传送门, 便于你快速跳转…
本项目综合性较强, 涉及 HTML, CSS, JavaScript, Node.js, 数据库等方面的知识, 当然计算机科学的诸多基础理论也不可避免.
看上去有些吓人, 但是我一直认为, 技术或所谓的知识点本身并不难, 因为你身后有度娘和谷哥!
难的是怎么把”技术砖瓦”有机地垒起来, 因此, 本教程有一个更高远的目标: 领会”套路”.
在讲解的过程中, 我们会涉及一些程序设计的理念和方法…
本节内容提要: 洗脑, 微信小程序开发环境搭建, 项目构架介绍
1. 成品展示

这就是我们要完成的作品, 有点小激动了吧?
嘿嘿, 趁着你还有 3 分钟热度, 我们赶快开始吧…
2. 微信小程序是什么?
用一句简单, 且不准确的话来说, 微信小程序就是使用类似网站开发技术制作的, 可以运行在腾讯家的微信这个壳里的程序.
豁出去了! 说白了, 就是运行在微信环境里的网页.
各位技术大牛们, 知道你们要说微信小程序不是 Web, 不是 HTML5, 运行时环境不是浏览器, 也不是Node.js ….
拜托~ 我正在专注地给技术小白们洗脑… 而且已经卑微的承认 “不准确” 了 !
你们现在跑来掰扯什么微信小程序的技术栈, 所谓的工作原理, 小白们能听懂吗? 人都吓跑了, 还教个毛线啊~
等小白们长大了, 他们自然会懂的, 他们自然会去研究什么是真正的微信小程序. 此时, 请勿打嘴炮! 误人子弟这个锅, 我先背着!
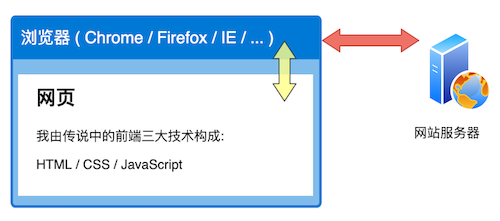
下图是一个普通网站的工作原理示意:

当你试图打开一个网页时, 浏览器作为你的代理, 从网站服务器取得构成网页的代码, 主要是 HTML, CSS 和 JavaScript.
这其中 HTML 负责说明网页中有些什么内容 ( 普通文字 / 超链接 / 表格 / 图片… ) , CSS 负责告诉浏览器 HTML 所说的那些内容要怎么呈现 ( 尺寸 / 颜色 / 位置 / 效果 … )
浏览器读懂 HTML 和 CSS 代码后, 将其渲染成可视的界面, 即是你所看到的网页. ( 当然, HTML / CSS 代码中若还引用了图片之类的东东, 浏览器会自动从网站服务器获取相关的资源, 并将其呈现出来 )
那么, JavaScript 又是搞什么用的呢?
像 C, Java … 等诸多程序程序设计语言一样, JavaScript 可以表达程序逻辑, 更牛的是, 它可以通过浏览器提供的接口 ( API ) 去操纵网页上的元素, 增强网页的交互能力. 更更牛的是, 可以借由浏览器和网站服务器通信, 交换数据.
有一定 Web 应用程序开发基础的同学可能已经嫌我烦了… 什么都不懂的小白, 又可能看得云里雾里… 不重要!
我想说的是, 对于普通的 Web 应用程序 ( 网站 ) 来说, 浏览器就是一个网页生存的容器 (壳), 专业点说, 浏览器是网页的运行时环境 ( Runtime Environment )
不是要讲微信小程序吗? 扯网站搞什么? 别急, 继续往下看…

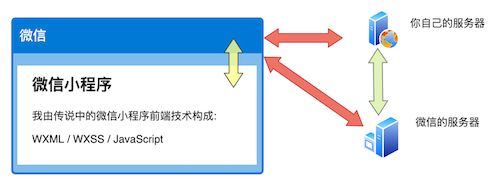
糙一点说, 微信 ( 你聊天的那个APP ) 为微信小程序提供了一个运行环境 (容器), 它负责解释/执行小程序代码, 这一点上和前面说的浏览器很像.
另外, 微信小程序代码可通过微信提供的接口 ( API ) 和你自己的服务器交换数据, 有时也直接和微信的服务器交互. 当然, 还有些时候, 你自己的服务器也需要和微信服务器勾兑一番.
上图中所谓的微信小程序前端技术, WXML 类似于 HTML 的作用, WXSS 类似 CSS, 而 JavaScript 就是那个 JavaScript. ( 后文你会看到, 所谓的 “类似”, 其实是真的 “很像” ! )
和普通的网站不同的是, 微信小程序的代码是预先打包好的, 在你首次打开这个小程序时, 完整的代码会从远端的服务器下载到你的手机上. 不像普通的网站, 每打开一个新的网页才从服务器下载此网页的代码.
另外, 普通的网页运行在浏览器这个容器里, 它没有更多的能力去和底层的操作系统直接交互, 也难以和硬件系统交互. 举个例子, 若没有任何插件的帮助, 普通网页的代码是无法打开用户的摄像头拍照的.
但微信小程序则不同, 借助微信的这个容器, 它可以从用户手机相册里选一张照片, 或者直接打开摄像头拍一张, 甚至借助微信生态, 可以获取用户昵称, 头像, 发送通知, 或在微信群里制造点垃圾…
好了, 本节洗脑到此结束. 现在你大概知道微信小程序是个什么鬼了吧~
如果你有一定网站开发的经验, 相信你一定能轻松入手微信小程序开发.
顺带说一句, 那些所谓使用混生技术开发的手机 APP ( Hybrid App ) 原理类似, 只是程序运行的容器 ( 壳 ) 是别家的平台而已.
除了微信小程序, 其实这个世界上还有百度小程序, 淘宝小程序… 原理都差不多. 只是微信小程序比较有名气.
码字很累, 偷个懒, 本教程中就直接把 “微信小程序” 简称 “小程序”了.
3. 准备开干
撸起袖子, 开干吧!
3.1 安装微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
戳上面的链接转到开发工具的下载页面, 找到稳定版 ( Stable Build ), 根据你的操作系统选择相应的链接下载吧~
安装过程一般不会出现什么妖蛾子, 这里就不罗嗦了…
想罗嗦两句的是, 你下载开发工具的这个网站是微信小程序开发的官方文档, 没事多来逛逛, 各种疑难杂症, 水土不服这里都可以找到药. 实在不行, 记得还有度娘和谷哥.
3.2 创建项目
运行上一步安装好的 “微信开发者工具”, 启动过程中可能需要使用你自己的微信 “扫一扫” … 照做就是了…
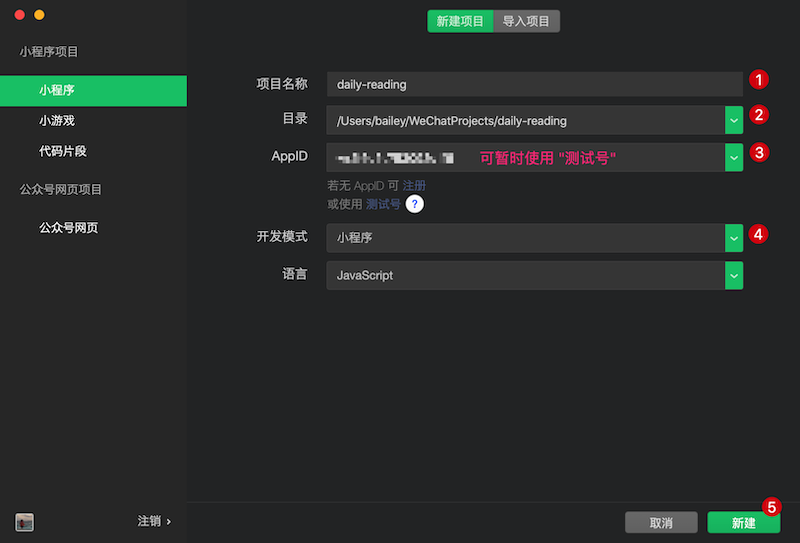
选择 “新建项目”, 你大概会看到如下图所示的界面.

按上图的步骤依次填入你的小程序项目信息, 最后点击 “新建”. ( 本教程中, 项目名为 daily-reading, 你可以也用这个名字 )
图中 ③ 处需要填写小程序的 AppID, 这是你小程序的唯一身份标识, 可先暂时使用 “测试号”, 然后继续跟着往下做…
若要正式发布, 让全世界人民都可以使用你的小程序, 则需要注册正式的小程序账号, 不能使用 “测试号”. ( 点击”注册”, 跟着流程走… )
这里为了避免大家被突然冒出来的一堆新概念吓退, 我们先使用 “测试号”, 它是关联在你自己的微信账号下的, 一个自动生成的小程序账号.
完成本教程的学习后, 相信你完全有能力自己走完注册小程序账号的流程, 到时将测试号 AppID 切换成正式的小程序 AppID 即可正式发布了.
好了, 现在你应该可以看到一个创建好的项目. 胡乱点点看, 这里就是你战斗的地方.

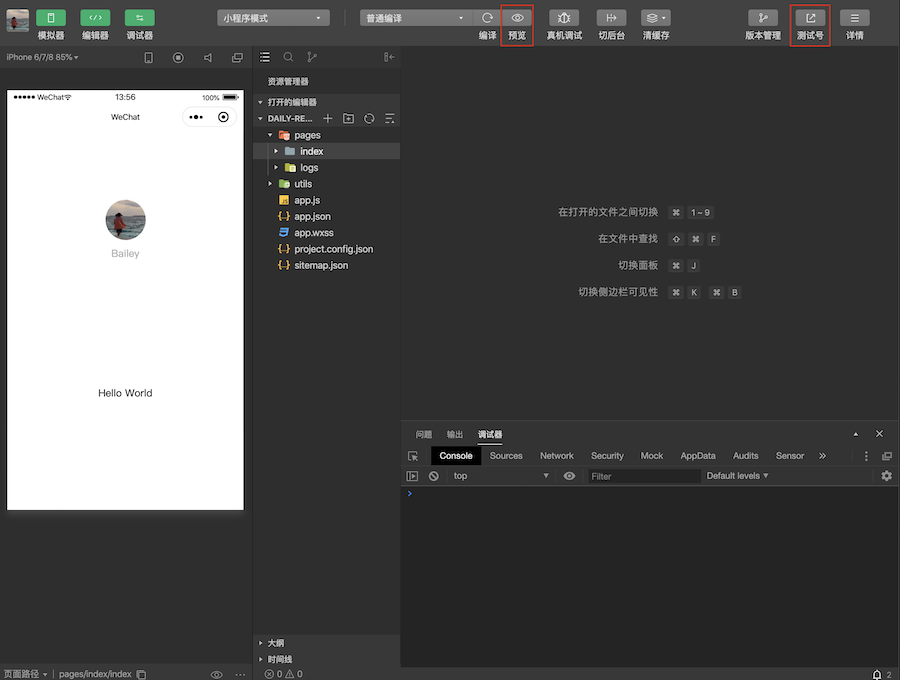
你可以直接点击开发工具顶上的 “预览”, 然后用你手机上的微信扫一扫… 嘿嘿, 是不是有点小兴奋 ~
顺道点击一下上图右上角红框所示的 “测试号” 按钮, 应该会转至 “测试号管理” 的页面:

若点击”测试号”按钮后未出现上面的页面, 那么自己找一找, 应该有个什么”申请测试号”之类的链接… 最终你会看到上面的页面的.
记住你是怎么来到上图这个页面的, 今后我们会用到.
4. 项目结构
一整小兴奋过后, 我们来看看一个小程序项目都有些什么…
4.1 总体结构
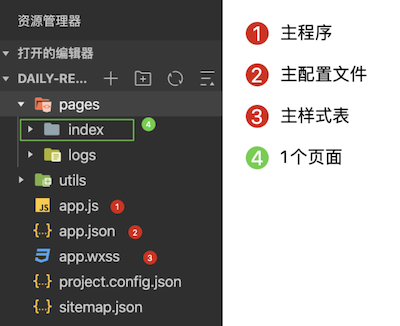
关注开发工具中间的 “资源管理器” 部分, 如下图:

app.js整个小程序项目的 “主程序”, 你想在小程序的各个生命周期阶段 ( 比如: 启动/退出… 时 ) 干点什么事, 都可以把代码写在这里.app.json主配置文件, 关于整个小程序的公共配置信息写在这里.app.wxss主样式表文件, 里面放了对整个小程序项目所有页面生效的样式代码. ( 打开看看, 是不是长得跟 CSS 一样一样的? )pages此文件夹下放置小程序中出现的各个页面的代码.
4.2 页面构成
通常每一个页面主要由 4 类文件构成: json / wxml / wxss / js , 我们可以把这一个页面的 4 类文件组织在一个文件夹里, 这样较方便管理.
开发平台左侧预览窗口看到的那个界面的代码就在 pages/index 文件夹里.
- .json - 配置文件
- .wxml - 页面文件, 类似 HTML
- .wxss - 样式, 类似 CSS
- .js - JavaScript 代码
好了, 不多说了, 说多了你也是晕 ~
我们依次打开这些文件看看, 到底是些啥, 顺道作些删改, 向着我们的小目标迈进 !
5. 整理代码, 准备起飞
依照前面的步骤, 新创建出来的小程序项目其实是微信官方提供一个示例, 里面有构建一个小程序项目的基本要素.
当然, 也有很多小白们暂时看不懂的东西.
下面, 我们打开这个初始项目的各个文件, 作简要介绍. 同时, 一起操刀, 把暂时看不懂的东西切掉…
~~ WARNING~~
下文中的 “扩展阅读” 是小节知识的补充, 如果遇到, 点开快速扫一眼, 知道里面大概是什么就行, 不必细看, 立刻回来. 避免思路被带跑, 到时晕得吐一地.
5.1 app.json
如前所述, app.json 是整个小程序项目的主配置文件.
点击选择 “资源管理器” 中的 app.json , 打开它. 代码大概是这样滴:
1 | { |
这是使用 JSON格式书写的配置文件. 如果不知道什么是 JSON 格式, 那自行百度一下吧, 以后我们还会多次用到. 此处懒得解释.
第 2 ~ 5 行:
pages节点, 在这里你需要对整个小程序项目中出现的所有页面进行 “注册”.可以看到, 上述代码中注册了 2 个页面: index 和 logs.
index 就是就是示例程序启动后显示的那个页面.
logs 又是那个页面呢? 嘿嘿… 点击 index 页面中你的头像, 看到了吧…
第 6 ~ 11 行:
window节点, 这里对整个小程序窗口的一些特性进行配置, 比如: 导航栏标题文字什么的.
至于其它的代码… 装作没看见 ~
我们要开发的 “阅读打卡” 小程序暂时只需要 1 个页面, 同时, 导航栏标题文字也要换一下, 改成 “阅读打卡”.
所以, 将 app.json 中的代码改成下面的样子 ( 删除了原代码中的第 4 行, 修改了第 9 行 )
1 | { |
保存一下… 哈哈 ~ 报错了吧? ( 注意, 第 3 行末尾的逗号也要删除 )
既然 logs 页面的注册信息都已经删除了, 那把相应的页面文件也删除吧: 资源管理器中展开 pages 文件夹, 直接删除整个 logs 文件夹.
扩展阅读:
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
5.2 app.js
app.js 是整个小程序项目的主程序文件.
打开它…. 妈呀, 这乱七八糟的都是些什么呀! 看不懂! 删!
把 app.js 里面的代码变成下面的样子: ( 你可以复制下面的代码去直接覆盖 )
1 | App({ |
有一定网站开发基础的同学应该一眼就能看出来, 这是标准的 JavaScript 代码.
我们来简单分析一下…
暂时别管App()圆括号里的那块东西 ( 可以暂时删除圆括号中的内容 ) .
一看就知道, App() 是一个函数调用. 是的, 我们姑且把它叫做小程序的初始化函数, 它负责在小程序启动阶段进行一些初始化工作, 至于到底干些什么, 暂时不用管.
接着看, 下面这部分内容其实是调用 App () 函数时传入的参数. 只是这个参数有点点复杂, 它是一个JavaScript 对象.
1 | { |
既然上面的参数是一个 “对象”, 那么它就会有一些属性 ( property )和方法 ( method ).
globalData 就是一个属性, 它存着整个小程序共享的数据, 今后会用到.
onLaunch 则是一个方法, 或者通俗点说, 是一个函数, 准确点说, 是小程序启动时自动回调的函数. 里面的代码会在小程序启动时自动执行, 所以你可以在这里放一些代码进行程序初始化.
onLaunch 是小程序 “生命周期” 中的一个回调函数, 除此之外, 还有 onShow, onHide …
扩展阅读: https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
把不懂的东西删除完, 整个世界清爽多了 !
我们继续吧 ~
5.3 app.wxss
app.wxss 是整个小程序项目的主样式表文件. 其中的代码对整个小程序项目所有页面有效, 主要对页面中的元素外观、布局等进行说明.
1 | .container { |
有网页设计基础的同学一看就知道, 这不就是 css 套了个马甲又出来了吗?
呵呵, 确实是. 如果你懂点 CSS 语法, 完全可以无障碍阅读和书写这些代码. 如果不懂 CSS, 本博客里有 CSS入门精要系列教程
有一点稍微注意一下: 第 7 行的代码中, 我们熟悉的长度单位px换作了rpx.
为什么不用 px ( 像素 ) 呢? 简单说, 为了更好适应用户手机的屏幕密度
呵呵, 又看不懂了吧 ~ 那就再说直白点, 为了让你的小程序无论是在高档的手机或是低端的老人机上, 都能看到清楚可辨, 大小合适的文字, 以及丑陋的页面布局. 再再再说直白点, 帮助小程序的页面最终呈现到用户手机上时, 还能基本表现出你设计阶段预想的样子.
好了, 如果感兴趣可以课外阅读一下关于 屏幕尺寸, 屏幕分辨率, 屏幕密度 等相关的资料.
现在, 只要简单记住: 在小程序的世界里, 尽量使用 rpx 作为长度单位即可.
最后, 删除 app.wxss 里的所有代码, 保存! 就是这么任性 ~
5.4 页面文件
前面说过, 小程序中的每一个页面由一组页面文件构成, 通常是 4 类文件: json / wxml / wxss / js
我们依次打开, 简要说明, 然后… 删! ( 下面的操作针对 pages / index文件夹下的那 4 个文件 )
5.4.1 index.json
index.json 中放的是仅针对 index 这个页面的配置信息, JSON 格式.
打开看一眼就行, 不用管它, 也不用动它.
5.4.2 index.js
index.js 中放的是 index 页面的 JavaScript 代码, 负责此页面的功能逻辑的实现.
瞄一眼, 然后… 把看不懂的代码全部删除, 留下下面这部分即可:
( 删除掉的代码暂时不重要, 目前不用理会它们, 反正又看不懂… )
1 | Page({ |
是不是和app.js 中的代码很像? 返回 5.2 节, 对比一下吧 ~
注意一点: 这里页面文件的 “初始化函数” 是 Page() 而不是 App()
另外, 参数对象中保存数据的属性变成了 data, 而页面加载时的回调函数变成了 onLoad
扩展阅读: https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
5.4.3 index.wxml
index.wxml 里的代码和普通网页设计中的 .html 文件内容差不多, 它主要用来描述页面上有些什么元素 (组件). 你甚至可以直接使用 HTML 来写.
只是, 微信小程序中对标准的 HTML 标签进行了扩展, 添加了一些新的属性 ( 特性和功能 ), 也增加了一些新的组件. 比如:
HTML 中的 <button> 标签变成了小程序中的<button>组件, 添加了更多的属性. ( 看一眼这个关于button组件的文档你就能明白我在说什么… )
而 HTML 中的 <div>、<span>换了个马甲, 变成了<view>、 <text>
另外, 也拓展出了一些新的组件, 比如:<picker>, <map> 之类的, 用于直接在页面上呈现符合手机界面风格的 “下拉选择框” 和地图.
扩展阅读: https://developers.weixin.qq.com/miniprogram/dev/component/
知道这个 index.wxml 文件是干什么的就行, 接下来, 把里面的所有代码全部删除吧 ~
5.4.4 index.wxss
前面说过, .wxss文件中是类似样式表的东东.
不同的是, app.wxss 作用于整个项目, 而 index.wxss 只对 index 这个页面生效.
没什么好解释的, 只想再次提醒一下, .wxss 文件中一般使用 rpx 作为长度单位. 其它的, 就照标准的 CSS 语法来写吧.
扩展阅读: CSS入门精要
同样, 删除 index.wxss 中所有代码 ~
最后, 还剩下utils文件夹和 utils/util.js 文件, 里面放了点 “辅助功能” 模块的代码, 看都不想看, 直接删除 util.js 文件, 保留 utils 这个空文件夹即可.
6. 小结
本部分我们简单介绍了什么是微信小程序及其工作原理, 虽然很粗糙, 也不一定严谨, 但你看懂了就行, 不必理会那些 “扛精”.
然后, 我们搭建了微信小程序开发环境, 创建了一个新项目 ( daily-reading )
再然后, 简要介绍了项目文件的组织结构, 以及这些文件的作用. 顺道还对代码做了大扫除, 把太复杂, 看不懂, 暂时不必要的东西都删除了.
现在, 我来总结一下 “套路”, 请对照你自己的项目文件, 复习一遍, 确保能明白我下面说的话:
.json配置文件, 一般对整个项目 ( app.json ) 或 某个页面 ( index.json ) 进行配置.js一个小程序项目有一个 app.js 文件, 是项目的 “主程序”, 对整个小程序项目进行逻辑控制. 而每一个页面也会有一个 .js 文件 ( 如: index.js ), 实现对此页面的逻辑控制.目前提到过的 app.js 和 index.js 中, 基本套路, 核心部分都是一个 “初始化函数”: App() / Page(), 此函数接收一个JavaScript 对象作为其参数, 而此对象通常包含 3 部分内容: 数据 ( 如: globalData, data ) 、 生命周期回调函数 ( 如: onLaunch, onLoad ) 和 其它自定义函数 ( 目前的代码中还没出现 )
.wxml描述页面上有些什么内容 ( 元素/组件 ), 类似 HTML..wxss样式文件, 非常类似网页设计中使用的 CSS. 其中, app.wxss 对整个项目生效, 而页面的 .wxss 仅对当前页面生效 ( 如: index.wxss )通常一个页面由 4 个文件构成: json / wxml / wxss / js, 建议把 1 个页面的 4 个文件放在 1 个文件夹下, 方便管理. 同时, 请注意, 它们是靠文件名关联起来的, 也就是说, index 页面的 4 个文件的名称都是 index, 只是后缀 (扩展名) 不同
OK ~ 现在, 你的小程序应该变成一片空白了吧!
但愿你的程序没报错, 哈哈 ~
万一报错了, 别急, 好好看看开发平台输出的错误信息. ( 就这点被删到仅剩骨架的代码都还报错, 相信你可以根据错误提示找到原因 )
最后, 附上本部分完成后的代码, 可作参考: daily-reading_part1.zip
节目预告: 下节我们将完成 “阅读打卡” 小程序的前端主界面设计…
Revised on 2021/05/22 02:54:30 by Bailey
-
Next Post实例教程 - 微信小程序 (二)
-
Previous Post网络通信简明教程