此为系列教程的第二部分: 客户端 (前端) + 服务器端 (后端) 模式的在线记账本.
本节我们将在上节的基础上进一步完成服务器端的开发, 从而将我们的记账本变为前、后端贯通的 B/S 软件.
6. 搭建服务器端环境
有很多种技术可以用来实现网站的服务器端, 比如: PHP, ASP, ASP.NET, J2EE ….
这里我们选用 J2EE 技术, 可以把这样的网站称作 Java Web 应用程序.
既然是 Java Web 应用程序, 自然 JDK 的安装是少不了的, 请自行下载并安装 JDK.
此外, 还需要安装一个 Java Web 容器, 我们的网站将运行在 Web 容器的世界里. 同样, Java Web 容器也有很多, 比如: Tomcat, WebLogic, WebSphere, JBOSS….
当然, 你还得安装一个称手的集成开发环境 ( IDE ), 比如: Eclipse, IntelliJ IDEA ….
本教程示例代码在 JDK1.8 + Tomcat 8.5 环境测试通过.
本教程使用的 IDE 是 IntelliJ IDEA 2019.2
本小节内容在另一篇博文中有更详细的介绍, 可同时参看此文: IntelliJ IDEA + Tomcat 搭建 Web 应用程序开发环境
准备就绪, 我们就开始吧 ~
6.1 安装 JDK
这个没什么好说的, Windows 下的 JDK 安装无非就是双击运行安装程序, 一路 “Next”, 直至 “Finish”.
只是安装过程中请关注一下你的 JDK 的安装路径, 待会需要用到.
6.2 安装与配置 Tomcat
建议使用解压版的 Tomcat. 找一个你中意的位置解压 Tomcat 压缩文件, 在系统变量中添加 JAVA_HOME, 值为 JDK 安装路径.
在控制台下进入 Tomcat 解压目录中的 bin 目录, 运行 startup.bat, 等待 Tomcat 启动完成.
打开浏览器, 地址栏输入 http://localhost:8080, 回车. 如果一切顺利, 你应该可以看到类似这样的页面:

看到上图的页面, Happy 一下之后即可关闭控制台窗口.
记得关闭, 否则在下一步可能导致你创建的动态 Web 项目不能正常启动
当然, 如果你是个勤奋的孩子, 可能你的电脑上还安装了诸如 php 环境之类的东东, 那它们可能会抢先一步占领 Tomcat 默认使用的 8080 端口, 此时可以打开 Tomcat conf 文件夹下的 server.xml 更改其中的端口配置.
关于 JDK, Tomcat 及 开发环境的安装配置真懒得说太多, 打开百度可以搜索到 N 个教程. 如果有问题就问度娘吧~
7. 创建动态 Web 项目
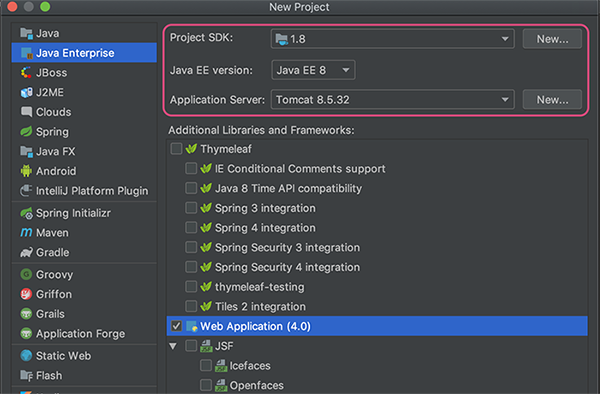
在 IDEA 中, 选择 File > New > Project… 菜单, 在弹出的 “New Project” 窗口中选择 Java Enterprise > Web Application

注意上图红框中的内容, 如果是空的, 选一下 或者 “New…” 一下.
然后, “Next”, 填写一个项目名称, “Finish”. 这样一个动态 Web 项目就创建好了.
如果你知道怎么使用 Maven, 强烈建议将此项目建为 Maven web-app
强烈建议自学 Maven ! 关于 Maven 可以看看 这篇文章
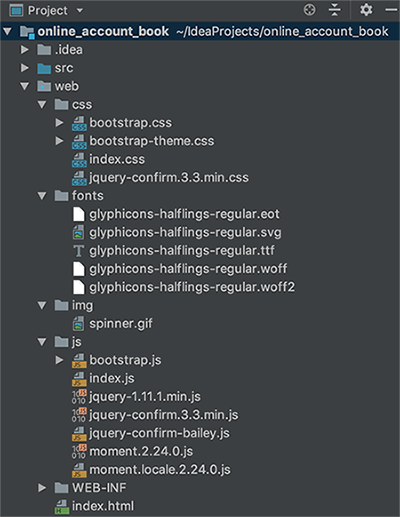
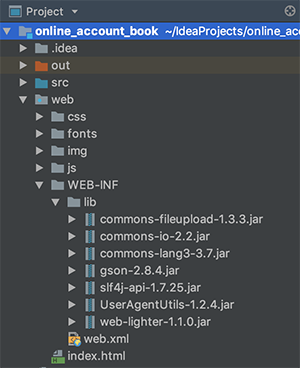
接着, 把前一节 ( 在线账本(一) ) 写的代码以及第三方文件依次拷贝到当前新建的项目中, 完成后大概是下图这个结构:

如果你是使用 Eclipse 创建的动态 Web 项目, 可能上图中的 web 文件夹名为 webContent
上图中有些文件若没有, 可从上节下载的压缩文件中拷贝(index.js 除外, 这个文件要你自己写).
在 IDEA 主界面右上角的选择 Edit Configurations, 如图-7.1:
图-7.1

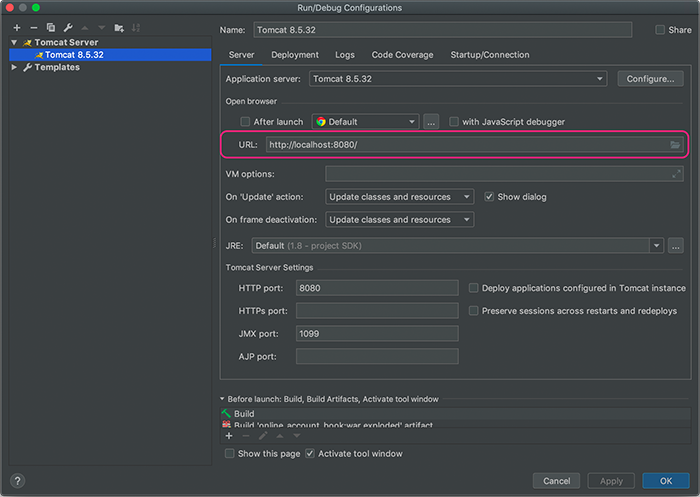
在出现的 Run/Debug Configurations 窗口中注意关注一下图红框的内容, 这个 URL 将是你网站的根.
图-7.2

关闭图-7.2窗口, 点击图-7.1中那个绿色的 “虫” (Debug…), 以调试模式启动项目.
项目启动完成后, 打开浏览器, 地址栏输入 http://localhost:8080, 回车. 你应该可以看到上一节完成的那个记账本的页面.
若图-7.2 中红框内容不是 http://localhost:8080, 则地址栏输入的 URL 相应改变一下.
到此为止, 我们把此前做的 “纯前端的记账本” 移置到了动态 Web 项目里了.
记住, 从现在开始记账本页面的正确打开方式应是 http://localhost:8080 , 而不是直接双击 index.html !
8. 建立服务器端账单的数据模型
又来啦~ 数据模型~ MVC ~
YES, 让我们仍然从数据模型开始…
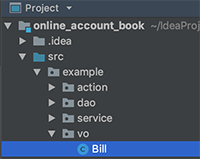
在项目的 src 目录下创建 example.vo 包 (package), 并在此包中创建一个类: Bill
目录结构大概如下:

图中 example 下的其余包 (文件夹) 可以一并创建, 以后会用到
Code-8.1: Bill.java
1 | package example.vo; |
看出来了吗? 这个类的结构和前端账单数据数据结构是一致的.
在服务器我们就要使用这个Bill 类的实例 (对象) 来存储一条账单的信息.
9. 实现账本服务
这个标题好诡异… 什么叫账本服务? 姑且这样吧, 我也不知道取什么标题好.
在这里, 我们在example.service包下创建一个账本服务类AccountBookService, 以提供账本数据存储, 新增账单, 删除账单等服务.
代码如下:
Code-9.1: AccountBookService.java
1 | package example.service; |
解释一下:
上面代码的注释中多次提到”单例”这个词, 它来自设计模式中的单例模式这个概念. 简单说, 所谓单例, 就是我们希望在当前的运行环境中, 某个类的实例(对象)只有一个(唯一的).
显然, 在这里, 我们希望账本服务 (AccountBookService) 只有一个实例, 否则多个服务提供账本, 那这个世界不就乱了吗?
关于单例模式的实现, 可参考上述代码第 14 行 及 19 ~ 31 行
建议抽空自学 “设计模式”
第 17 行使用一个
List<Bill>来存储账本 (多条账单) 数据, 其中的每一个元素即为一条账单 (Bill 对象, 参见 Code-8.1).第 39 ~ 42 行, 45 ~ 53 行分别实现了新增 1 条账单和删除 1 条账单的逻辑.
这些代码的功能和逻辑与第 (一) 节中新增/删除账单的代码类似, 只是这里使用 Java 语言描述. (参见第 (一) 节, Code-4.2.2, Code-5.2.1)
- 第 57 ~ 67 行的
buildTestData()方法构建了一个 5 行账单记录的账本, 用于测试.
10. 监听并分发前端请求
看完前面第 8, 9 节是不是一头雾水, 到底要干什么呀, 到底要怎么把前后端对接起来呀~
别急, 现在就开始…
大致的思路是: 在服务器使用一个 Servlet 监听前端发来的请求, 在服务器端做相应的处理, 最后将处理结果反馈给前端.
为求简便, 我们来使用本人封装的小工具: Web-lighter, 关于这个东东的详细介绍, 请参看 Web-lighter 简介
安利一下! 用上 web-lighter, 真香!
web-lighter 的底层也是使用的 servlet.
现在先别忙着跑去看 web-lighter 说明书, 继续跟着来, 说不定学完本节你也就会了.
在项目的WEB-INF文件夹下创建一个名为 lib 的文件夹, 将 web-lighter 及其依赖的第三方 jar 文件 拷贝到此文件夹. 如图:

选中所有新拷入的 jar 文件, 右键菜单中选择 Add As Library… , 将这些 jar 文件添加到构建路径.
- 以上操作的目的在于将 web-lighter 及其依赖的第三方 jar 放入项目构建路径(Build Path). 若使用其它 IDE, 操作方法与上文所述有一定差异, 但目的一致.
- 如果你使用 Maven 则只需配置 pom.xml, 将 web-lighter 加入项目依赖. 具体方法参看 Web-lighter 简介
准备就绪, 开始写程序啦~
在example.actoin包下创建BillAction类, 用于监听前端发来的请求, 进行处理后, 将结果反馈给前端.
Code-10.1: BillAction.java
1 | package example.action; |
代码中注释都已经写满了, 就不对具体的代码作更多解释了.
小结:
BillAction负责监听前端各种请求, 然后转发给AccountBookService的具体方法来处理.AccountBookService负责管理账本数据, 并提供了 添加/删除 账单功能.Bill用于封装一条账单的数据.
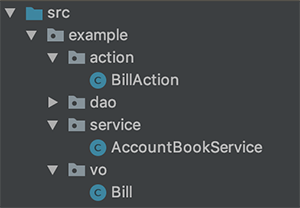
为保万无一失, 来对比一下我们的 src 文件夹结构是否如下图:

好了, 现在服务器端的事情已经干完了, 重启 Tomcat, 等待前端发来请求吧~
当然我们还得修改前端代码, 以使其能正确地和服务器端对接.
11. 对接服务器端
盼星星, 盼月亮, 终于等到了这一天~
来吧, 以下修改的是前端 index.js 中的内容.
11.1 从服务器端获取账本数据
首先我们在 index.js 中添加一个函数, 来完成向服务器端请求账本数据, 对接 Code-10.1 中第 17 ~ 22 行
Code-11.1.1
1 | // 从服务器端获得账本数据 |
修改$(document).ready(function () {...});代码, 变成在初始时从服务器端获取账本数据, 而不再使用前端 bills 数组的账单数据. 修改后的代码如下 (注意和 Code-4.2.1进行对比):
Code-11.1.2
1 | $(document).ready(function () { |
好了, 现在打开浏览器, 地址栏输入 http://localhost:8080, 是否看到的账单数据变成了服务器端的数据了?
怎么看出是从服务器端来的数据? 呵呵~ 从服务器端来的账单时间都是当前系统时间. (看服务器端代码 Code-9.1 第 57 ~ 67 行就知道了)
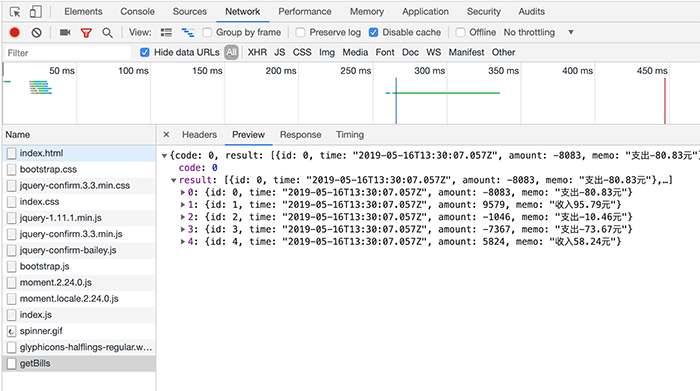
注意: 因为我们使用了 web-lighter, 它自动把服务器端待回传数据 (bills) 使用 JSON 格式进行了打包 (Code-10.1 第 21 行).
打开浏览器调试界面 (如: Chrome 中的开发者工具), 可以看到从服务器端回传的数据, 如图:

- 若你未使用 web-lighter, 应注意对应地修改 Code-11.1.1 第 8 行的配置, 以及第 12 ~ 16 行和其它地方的代码逻辑. 总之, 前后端的数据格式要配套.
- web-lighter 使用 JSON 格式对回传数据进行打包, 数据包中 code 为状态码, 默认情况下 code < 0 表示出错, result 为数据部分. 参看 Web-lighter 简介
11.2 将新增账单保存到服务器端
此前服务器端已经做好了保存账单数据的准备, 此时我们只需修改前端代码既可:
11.2.1 对接服务器端 saveOrUpdateBill
Code-11.2.1
1 | // 保存数据更改到服务端 |
注意: Code-11.2.1 中第 9 行使用 JSON.stringify(bill) 将账单数据按 JSON 格式进行了序列化. 即: 将 bill 对象转为 JSON 格式字符串.
11.2.2 完成新增账单数据功能
修改 index.js 中的 addBillItemData 方法(Code-4.2.2), 以将数据保存到服务器端:
Code-11.2.2
1 | // 新增一条账单的数据到账本数据模型 |
OK, 现在刷新一下浏览器, 试一下, 新增账单时数据是不是已经保存到服务器端了.
怎么看出来数据已经保存到服务器端?
呵呵, 若数据保存在服务器端, 新增账单后, 刷新浏览器, 新账单数据并不会丢失.
11.3 与服务器端同步删除账单
修改 index.js 中的 removeBillData()函数:
Code-11.3.1
1 | // 删除一条账单的数据 |
注意和原先 index.js 中的 removeBillData() 函数 (Code-5.2.1) 对比一下:
上一节中我们只是从前端账本 (bills) 中移除了待删除账单 (bill), 而在这里, 我们先通知服务器端删除账单数据, 成功后再移除前端账本中的数据, 以保持前后端同步.
好了, 就这样, 我们实现了基于客户端 + 服务器模式的在线记账本.
现在, 只要不重启服务器端的 Tomcat 无论如何刷新页面(即使关闭浏览器重新开启), 你的账单数据都不会丢失.
我们来做一下小结:
- 客户端 + 服务器模式的在线记账本的工作流程:
- 浏览器中打开 index.html 页面时, 客户端自动向服务器发起 Ajax 请求 ( getBillsFromServer() ), 取得账本数据, 呈现初始账单列表
- 当客户端有动作时(添加/删除账单), 向服务器端发送 Ajax 请求 ( saveToServer() ), 通知服务器端
- 服务器端更新账本数据模型, 成功后反馈更新结果
- 刷新前端页面
- 后续的用户操作, 继续重复上述 2 ~ 4 步
本节使用了 web-lighter, 它只是一个服务器端的轻量级封装, 为的是简化开发过程.
当领悟了整个开发过程后, 建议尝试一下使用原生的 Servlet 来完成 BillAction 的功能, 为的是更加清楚底层的原理. 当然, 也可以使用 Struts 等其它第三方框架来实现.
服务器端同样有一个 MVC 模型, 相对而言服务器端的账本数据 (bills) 是它的 Model 层, 而 BillAction 属于服务器端的 Controller 层, 其返回的 ActionResult 更像服务器端的 View.
服务器端的 View 层通过网络通信和客户端的 Model 层对接, 从而形成一个 MVC 链, 上游的 View 层与下游的 Model 层对接.
按照 MVC 模式的低耦合架构, 使得我们即便在前一节的基础上加入了服务器端, 前端代码相较于前一节也没有太大的改动.
其实前端代码主要变动的只是与前端的 Model 层相关的部分: 构建数据模型 ( getBillsFromServer() ) 和更新数据模型 ( addBillItemData(), removeBillData() )的那部分.
后两点是不是有点看不明白呀~ 细细揣摩一下…
下一节我们将使用数据库来存储账本数据, 这样就实现了真正意义上的在线记账本. 即使服务器端重启 Tomcat, 你的账本仍然不会丢失.
准备好了, 就继续看下一节吧…
Revised on 2020/07/14 18:14:00 by Bailey
-
Next Post实例教程 - 在线账本 (三)
-
Previous Post实例教程 - 在线账本 (一)